티스토리에는 10가지 스킨이 있습니다. 그중에서 제가 선택한 스킨은 북클럽 (Book Club) 스킨입니다.
북클럽 스킨은 말 그대로 도서 콘텐츠를 위한 스킨이기 때문에 썸네일이 직사각형으로 나옵니다. 그래서 우리 눈에 익숙한 정사각형 썸네일을 위해서는 약간의 코드를 수정해야 합니다.
그 부분에 대해서 직사각형 썸네일을 정사각형으로 만드는 방법을 제가 지난번에 포스팅해 두었습니다.
티스토리 북클럽 스킨 직사각형 썸네일 정사각형 만들기에 관한 모든 것
티스토리에는 10가지의 스킨이 있습니다. 제가 블로그 스킨을 고를 때 몇 가지 기준이 있었는데요 글 위주의 깔끔한 UI 블로그 이름, 탭, 글 제목이 세로 정렬이 되어 있어야 함 카테고리별로 나
roadtofree.tistory.com
실제로 얼마 전에 이것저것 만지다가 제가 설정한 스킨이 초기화가 되었는데, 그때 저도 제가 쓴 포스팅 글을 보고 수정을 했거든요! 킄크
그래서 이번에는 티스토리를 시작하시고 북클럽 스킨을 선택 후 수정해야 할 부분 13가지를 공유해 보려고 합니다.
<목차>
1. 카테고리 다른 글 보이게 하기
2. 카테고리별 글 개수 보이게 하기
3. 사이드바 위치 수정
4. 블로그 하단 푸터 삭제
5. 리스트 타입 선택
6. 보이는 글 개수 수정
7. 본문 폭 수정
8. 본문 제목 높이 조절
9. 본문 제목 여백 조절
10. 본문 제목 바탕색 변경
11. 본문 제목 폰트, 굵기 조절
12. 본문 제목 중앙 정렬
13. 글 제목 전체 보이게 하기
1. 카테고리 다른 글 보이게 하기
본인의 티스토리 메인 화면에서 Q를 누르면 관리자 페이지로 들어가는 거 알고 계신가요?

다른 거 같이 안 눌러도 되고요, 그냥 알파벳 Q만 누르시면 됩니다. 그렇게 블로그 관리자 페이지로 들어가셔서요.
블로그 관리 홈 > 플러그인 > 카테고리 글 더 보기를 선택하시고 설정하시면 됩니다.
1) 블로그 관리 홈에서 플러그인 선택

2) 카테고리 글 더보기 사용하기

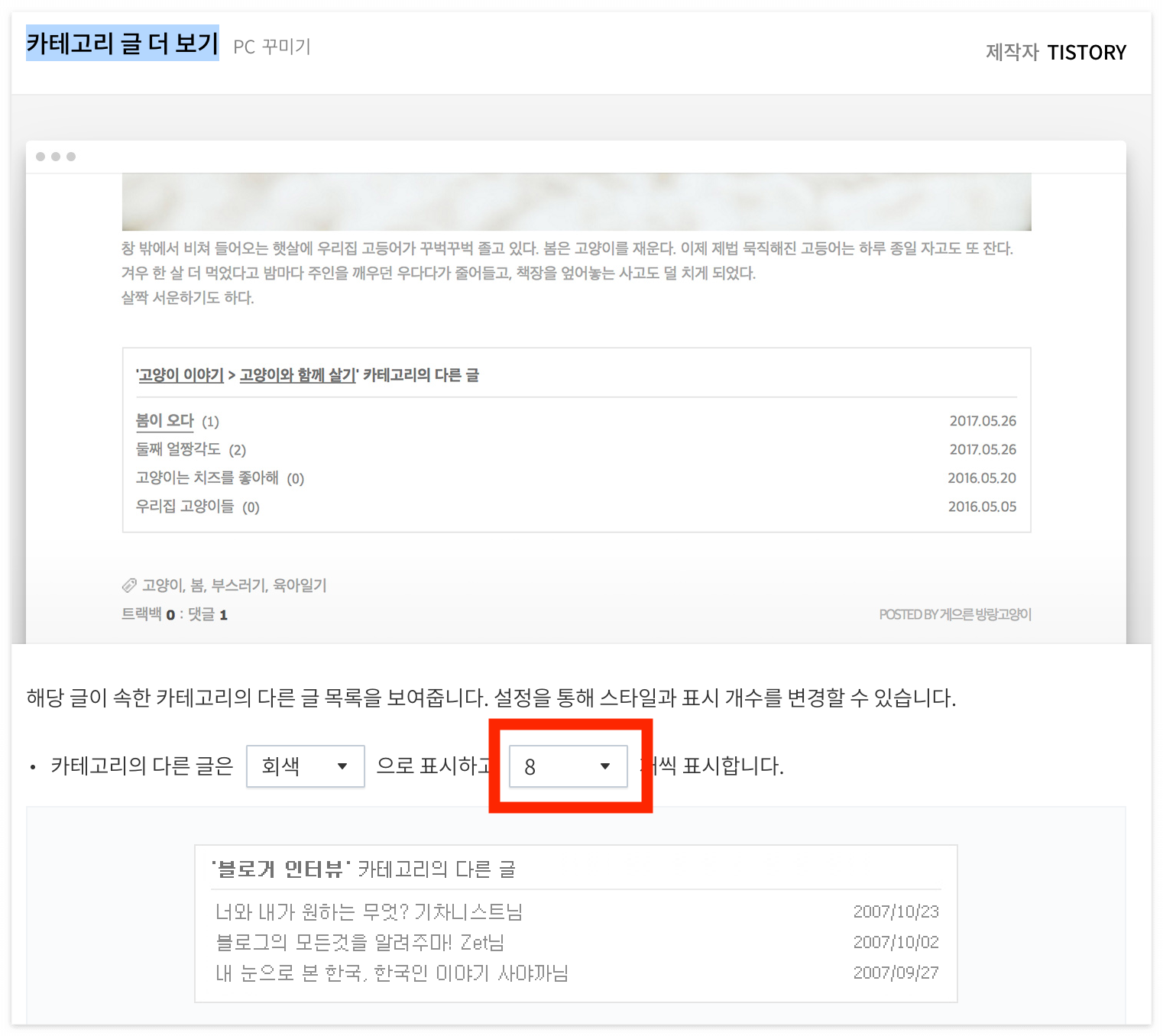
카테고리 글 더보기를 선택하시면

위와 같은 창이 뜨는데, 빨간 네모 안의 숫자를 조절해서 표시하고 싶은 글 개수를 조정하시면 됩니다. 3개에서 최대 8개까지 가능합니다.
저는 글이 많이 보이는 것이 좋아서 8개로 선택하였습니다.

그러면 이런 식으로 글 아래에 카테고리의 다른 글이 뜨게 됩니다.
2. 카테고리별 글 개수 보이게 하기
다음은 카테고리 별로 작성한 글 개수를 보이게 만들어 볼게요

블로그 관리 홈 > 카테고리 관리 > 카테고리 설정 > 카테고리별 글 수 표시합니다 를 해주시면 됩니다
1) 관리자 페이지에서 카테고리 관리

2) 카테고리 설정

카테고리 설정에 들어가셔서, 카테고리별 글 수를 표시합니다.
변경하기 저장을 누르기고 새로고침 하시면 카테고리 글 옆에 글 숫자가 나타난 것을 보실 수 있습니다.
3. 사이드바 위치 수정

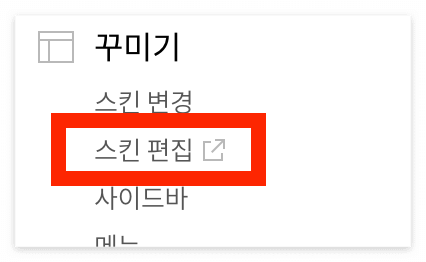
블로그 관리 홈 > 스킨 편집 > 사이드바에 들어갑니다.
스킨 편집 밑에도 사이드바 설정하는 것이 있는데, 그 부분에서는 사이드바 안에 들어가는 내용을 설정할 수 있습니다.
저희는 지금 사이드바의 위치를 수정하려고 하기 때문에 스킨 편집에 들어가시면 됩니다.

아래로 쭉 내리시면 사이드바 탭이 있는데, 그 부분에서 편하신 방향으로 설정하시면 됩니다. 저는 오른쪽이 편해서 우측으로 선택했습니다.
4. 블로그 하단 푸터 삭제
본인의 블로그 맨 아래를 보시면 이런 글이 있으실 거예요. 이걸 푸터라고 합니다. 신체부위 발, FOOT 할 때 그 풋 입니다.

블로그 관리 홈 > 스킨 편집 > 푸터 에 들어갑니다. 3번에서 수정했던 사이드바 바로 밑에 있습니다

푸터에 가셔서 이렇게 싹! 지워주시면 됩니다. 혹시나 블로그 하단에 나오기를 원하시는 문구가 있으시다면, 이 부분에 적으시면 됩니다.
5. 리스트 타입 선택
리스트 타입은 총 4가지가 있습니다. 북리뷰, 베스트셀러, 뉴북, 뉴스레터. 그중에 저는 썸네일과 글의 비율이 적절한 뉴북 타입을 선택했습니다.




블로그 관리 홈 > 스킨 편집 > 리스트에 들어가시면 됩니다. 3번의 사이드바 위쪽에 있습니다. 그리고 원하시는 리스트 타입을 고르시고 선택하시면 됩니다.

더보기 방식은 페이징, 더보기 이렇게 2가지가 있는데요. 말 그대로 페이징은 하단에 페이지 숫자가 나오는 것이고, 더보기는 스크롤을 끝까지 내리면 더보기 버튼이 나오는 것입니다.
저는 페이지 수로 표시하는 것이 좋아서, 뉴북 + 페이징 조합으로 쓰고 있습니다.
6. 보이는 글 개수 수정
아까 3번에 들어갔던 스킨 편집 페이지에서, 맨 위쪽에 있는 설정입니다.

홈 화면에 몇 개의 글이 보이고 더보기 버튼이나, 페이지 버튼이 나오는지를 설정하는 곳입니다.
즉 저기 숫자를 5로 설정하면, 5개의 글이 한 페이지로 설정이 되고 / 10으로 설정을 하면 10개의 글이 한 페이지로 설정이 됩니다.
여기까지 13가지 설정 중에서 6가지를 했구요, 나머지는 다음 포스팅으로 설명드리겠습니다. 너무 길면 읽는 사람도 지겹잖아요. 거의 다 왔습니다! 할 수 있어요!!😊
티스토리 블로그 글 수정 없이 카테고리 바꾸는 법
티스토리 블로그에서 글을 수정하지 않고 카테고리를 변경해 보겠습니다 네이버, 구글, 다음 등등 어떤 포털사이트 알고리즘에서도 일단 블로그를 발행했다면 최대한 수정을 안 하는 것이 좋다
roadtofree.tistory.com
'수익형 블로그 꿀팁' 카테고리의 다른 글
| 티스토리 검색 등록 몽땅 - 구글, 네이버, 다음, 줌, 빙 (20) | 2022.10.06 |
|---|---|
| 티스토리 북클럽 스킨 선택 후 해야할 13가지 (2) (23) | 2022.10.05 |
| 카카오톡 2단계 인증 해제 하는 방법 / 모바일, PC 모두 (7) | 2022.09.30 |
| 티스토리 북클럽 스킨 직사각형 썸네일 정사각형 만들기에 관한 모든 것 (2) | 2022.09.26 |
| "데이터를 조회할 수 없습니다. 계속 조회가 안 될 경우 고객센터로 문의해 주세요." 티스토리 구글 애드센스 연동 오류 (2) | 2022.09.25 |



