티스토리에는 10가지 스킨이 있습니다. 저는 스킨을 고를 때 몇 가지 기준이 있었는데요.
우선 블로그 이름과 글 제목이 세로 정렬이 되어 있어야 하고, 또 글이 카테고리 별로 나누어져 있어야 했습니다. 이러한 특징을 가진 스킨이 오디세이와 북클럽이었는데, 조금 더 깔끔한 UI를 가진 북클럽 (Book Club) 스킨을 선택하였습니다.
어떤 분 께서는 Whatever 스킨이 애드센스 통과가 잘 된다고 하셨는데, 저는 블로그 이름이랑 글 제목이 세로 정렬이 되지 않아서 쓰기가 불편하더라구요
그래서 이번에는 북클럽 스킨 선택 후 해야 할 일 13가지 중 뒷부분을 공유해 보려고 합니다. 목차상으로 7번부터 13번까지 입니다.
코드를 수정해야 해서 조금 복잡할 수 있지만 차근차근해 나아가면 다 할 수 있습니다!
<목차>
1. 카테고리 다른 글 보이게 하기
2. 카테고리별 글 개수 보이게 하기
3. 사이드바 위치 수정
4. 블로그 하단 푸터 삭제
5. 리스트 타입 선택
6. 보이는 글 개수 수정
7. 본문 폭 수정
8. 본문 제목 배경 높이 조절
9. 본문 제목과 본문 글 사이의 여백 조절
10. 본문 제목 바탕색 변경
11. 본문 제목 폰트의 굵기 조절
12. 본문 제목 중앙 정렬
13. 글 제목 전체 보이게 하기
7. 본문 폭 수정
우리가 티스토리에 작성한 글을 PC나 모바일로 글을 보았을 때, 본문 폭을 한번 조절해 보도록 하겠습니다.
안 해도 상관없지만 폭이 살짝 좁아지면 가독성이 올라가, 사람들이 내 포스팅에서 체류하는 시간이 길어집니다.

1) 블로그 관리 홈 > 스킨 편집 > html 편집 > CSS에 들어갑니다.


이렇게 html 편집에 들어가셔서 CSS편집으로 들어갑니다.

2) Ctrl + F > " #content " 검색
CSS에 들어가셔서, Ctrl F를 누르시고 #content를 검색합니다. content 말 그대로 콘텐츠, 즉 본문에 관한 것을 수정하는 부분입니다.

여기서 width 값을 수정해주시면 됩니다. 보통 620 ~ 690 px 설정하시더라고요. 저는 살짝 좁게 보는 게 글이 더 후루룩 읽히면서 가독성이 좋은 것 같아서 620px로 설정했습니다.
유튜브에서 보니까 '리남'님도 가독성 때문에 620px을 추천하시더라고요.
8. 본문 제목 배경 높이 조절
이번에는 본문 글의 제목 높이 조절을 해보도록 하겠습니다. 저는 높이가 너무 크다고 생각해서 수정을 했지만, 모든 건 본인의 취향이니까 꼭 하지 않으셔도 괜찮습니다.

1) 블로그 관리 홈 > 스킨 편집 > html 편집 > CSS 에 들어갑니다.
7번 글처럼 똑같이 html 편집에 들어가셔서 CSS를 선택하여 편집합니다.
2) Ctrl + F > " post-cover " 검색
중간에 꼭 - (하이픈)을 넣어주셔야 검색이 됩니다. 검색창이 예민해서, 오타나 띄어쓰기도 다 별개의 문자로 인식을 하더라구요. 검색창에 post-cover을 검색합니다.

여기서 height 값을 수정하시면 됩니다. 기본값은 340px인데요, 저는 살짝만 줄이고 싶어서 300px로 설정하였습니다.
9. 본문 제목과 본문 글 사이의 여백 조절
다음은 본문 제목과 본문 글 사이의 여백을 조절해 보겠습니다.

1) 블로그 관리 홈 > 스킨 편집 > html 편집 > CSS 에 들어갑니다.
7번 글처럼 똑같이 html 편집에 들어가셔서 CSS를 선택하여 편집합니다.
2) Ctrl + F > " #tt-body-page " 검색

Ctrl F를 누르시고 #tt-body-page를 검색해 줍니다. - (하이픈)과 # (샵)을 빠트리지 말고 적어주셔야 검색이 됩니다.
여기서 padding-top 부분의 숫자를 수정해 주시면, 본문 제목과 본문 글 사이의 여백을 조절하실 수 있습니다. 숫자가 작아질수록 폭이 좁아집니다.
저는 지금의 폭이 마음에 들어서 기본값인 339px로 놔두었지만, 취향에 따라 숫자 값을 수정하셔서 여백을 조절하시면 됩니다.

CSS에서 여백은 Margin, Border, Padding 이렇게 3가지로 나뉩니다.
그래서 위의 그림에서 보시다시피, 우리는 본문 제목과 본문 글의 여백을 수정하고 싶은 거니까 padding값을 수정해주시면 되는 겁니다.
10. 본문 제목 바탕색 변경
다음은 본문 제목의 배경을 변경해 보도록 하겠습니다. 보통은 제목 뒤에 썸네일 사진이 흐릿하게 보입니다.
그런데 제목이 흰색 글자여서, 간혹 가다 썸네일에 따라 제목이 잘 안 보이는 경우가 있습니다. 그래서 제목의 바탕색을 조절하여 제목이 조금 더 잘 보이도록 만들어 보겠습니다.
1) 블로그 관리 홈 > 스킨 편집 > html 편집 > CSS 에 들어갑니다.
7번 글처럼 똑같이 html 편집에 들어가셔서 CSS를 선택하여 편집합니다.
2) Ctrl + F > ". post-cover:before " 검색
CSS에서 Ctrl F를 누르시고 ". post-cover:before "을 검색합니다.

제일 아랫부분에 background-color 부분이 배경색을 지정하는 부분인데요, 괄호 안의 맨 뒤의 숫자를 수정해서 투명도를 조절하시면 됩니다.



저는 썸네일이 보이지만, 제목도 잘 보이게 아주 살짝만 검게 보이도록 0.55로 수정했습니다.
11. 본문 제목 폰트의 굵기 조절
티스토리 블로그의 제목 폰트를 바꾸는 방법은 제가 이전에 포스팅을 하였습니다.
티스토리 블로그 제목 폰트 바꾸는 방법
블로그 제목의 폰트를 바꿔보겠습니다 폰트를 바꾸어 보면서 크게 2가지 문제가 발생하였는데 1) @import url () 에 폰트 링크를 넣어도 폰트가 변하지 않음 2) font-family 가 없음 다른 블로그를 참고
roadtofree.tistory.com
이번에는 본문의 폰트와 굵기를 바꾸어 볼게요.
1) 블로그 관리 홈 > 스킨 편집 > html 편집 > CSS 에 들어갑니다.
7번 글처럼 똑같이 html 편집에 들어가셔서 CSS를 선택하여 편집합니다.
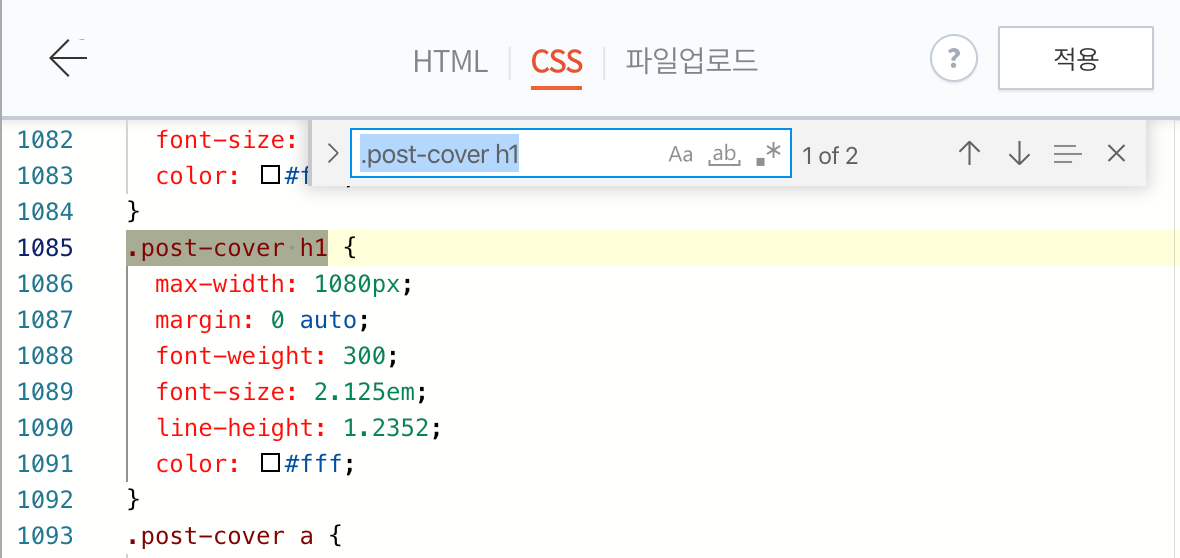
2) Ctrl + F > ". post-cover h1 " 검색
CSS에서 Ctrl F를 누르시고 ". post-cover h1"을 검색합니다. 여기서 꼭 폰트의 굵기가 아니더라도 본문 제목과 관련된 다양한 것들을 수정할 수 있습니다.

font-weight는 폰트의 굵기를 말하구요
font-size는 폰트의 사이즈를 말합니다.
또 color값을 수정하여서 제목의 색상을 변경할 수 도 있습니다.
그래서 각각의 값들을 수정해서 원하는 모양의 폰트를 만드시면 됩니다.
12. 본문 제목 중앙 정렬 하기
자! 거의 다 왔습니다. 이제 얼마 안 남았어요!!
이번에는 포스팅한 글 제목이 배경의 중앙에 오도록 만들어 보겠습니다.

1) 블로그 관리 홈 > 스킨 편집 > html 편집 > CSS에 들어갑니다.
7번 글처럼 똑같이 html 편집에 들어가셔서 CSS를 선택하여 편집합니다.
2) Ctrl + F > ". post-cover . inner " 검색
검색을 하실 때 띄어쓰기를 꼭 신경 쓰셔서 하셔야 해요. cover 하고 띄우고 .inner 입니다. 이게 띄어쓰기가 다르면 검색이 안되더라구요

여기서 padding-bottom 값을 수정해주시면 됩니다. 보통 50~80px 사이로 수정을 하는 것 같아요.
이건 정해진 수치가 있는 것이 아니라 본인이 설정한 폰트에 따라서 달라지기 때문에, 숫자를 하나씩 넣어보시고 마음에 드는 숫자로 수정하시면 됩니다.
저는 지금이 좋아서 78px 그대로 유지하였습니다.
13. 글 제목 전체 보이게 하기
이제 대망의 마지막입니다. 수고하셨어요~ㅎㅎ
지난번 포스팅에서 북클럽 스킨의 리스트 타입을 설정하였습니다.
티스토리 북클럽 스킨 선택 후 해야할 13가지 (1)
티스토리에는 10가지 스킨이 있습니다. 그중에서 제가 선택한 스킨은 북클럽 (Book Club) 스킨입니다. 북클럽 스킨은 말 그대로 도서 콘텐츠를 위한 스킨이기 때문에 썸네일이 직사각형으로 나옵니
roadtofree.tistory.com
여기서 5번 내용입니다.
저는 지금 북클럽 스킨의 뉴북 타입을 사용하고 있는데요. 제목과 썸네일이 같이 보이는 장점이 있습니다.
하지만 글 제목이 다 안 보인다는 단점이 있는데요, 이걸 한번 수정해 보겠습니다.


1) 블로그 관리 홈 > 스킨 편집 > html 편집 > CSS에 들어갑니다.
7번 글처럼 똑같이 html 편집에 들어가셔서 CSS를 선택하여 편집합니다.
2) Ctrl + F > " white-space " 를 검색

white-space 부분에서 nowrap를 normal로 바꾸어 줍니다. 적용하기를 누르시고 새로고침을 누르시면 블로그에서 제목이 잘리지 않고 다 보이실 거예요
이 정도면 무난하게 티스토리를 처음 시작하시고 눈에 불편하지 않게 글을 쓰실 수 있으실 거예요! 그럼 다들 화이팅!😊
티스토리 북클럽 스킨 직사각형 썸네일 정사각형 만들기에 관한 모든 것
티스토리에는 10가지의 스킨이 있습니다. 제가 블로그 스킨을 고를 때 몇 가지 기준이 있었는데요 글 위주의 깔끔한 UI 블로그 이름, 탭, 글 제목이 세로 정렬이 되어 있어야 함 카테고리별로 나
roadtofree.tistory.com
티스토리 블로그 글 수정 없이 카테고리 바꾸는 법
티스토리 블로그에서 글을 수정하지 않고 카테고리를 변경해 보겠습니다 네이버, 구글, 다음 등등 어떤 포털사이트 알고리즘에서도 일단 블로그를 발행했다면 최대한 수정을 안 하는 것이 좋다
roadtofree.tistory.com
티스토리 블로그 제목 폰트 바꾸는 방법
블로그 제목의 폰트를 바꿔보겠습니다 폰트를 바꾸어 보면서 크게 2가지 문제가 발생하였는데 1) @import url () 에 폰트 링크를 넣어도 폰트가 변하지 않음 2) font-family 가 없음 다른 블로그를 참고
roadtofree.tistory.com
'수익형 블로그 꿀팁' 카테고리의 다른 글
| 구글 서치 콘솔 HTML 메타 태그 어디에 (6) | 2022.10.07 |
|---|---|
| 티스토리 검색 등록 몽땅 - 구글, 네이버, 다음, 줌, 빙 (20) | 2022.10.06 |
| 티스토리 북클럽 스킨 선택 후 해야할 13가지 (1) (7) | 2022.10.04 |
| 카카오톡 2단계 인증 해제 하는 방법 / 모바일, PC 모두 (7) | 2022.09.30 |
| 티스토리 북클럽 스킨 직사각형 썸네일 정사각형 만들기에 관한 모든 것 (2) | 2022.09.26 |



