티스토리에는 10가지의 스킨이 있습니다.
제가 블로그 스킨을 고를 때 몇 가지 기준이 있었는데요
- 글 위주의 깔끔한 UI
- 블로그 이름, 탭, 글 제목이 세로 정렬이 되어 있어야 함
- 카테고리별로 나누어져 있어야 함
- 최근 글/ 인기글 탭이 있어야 함
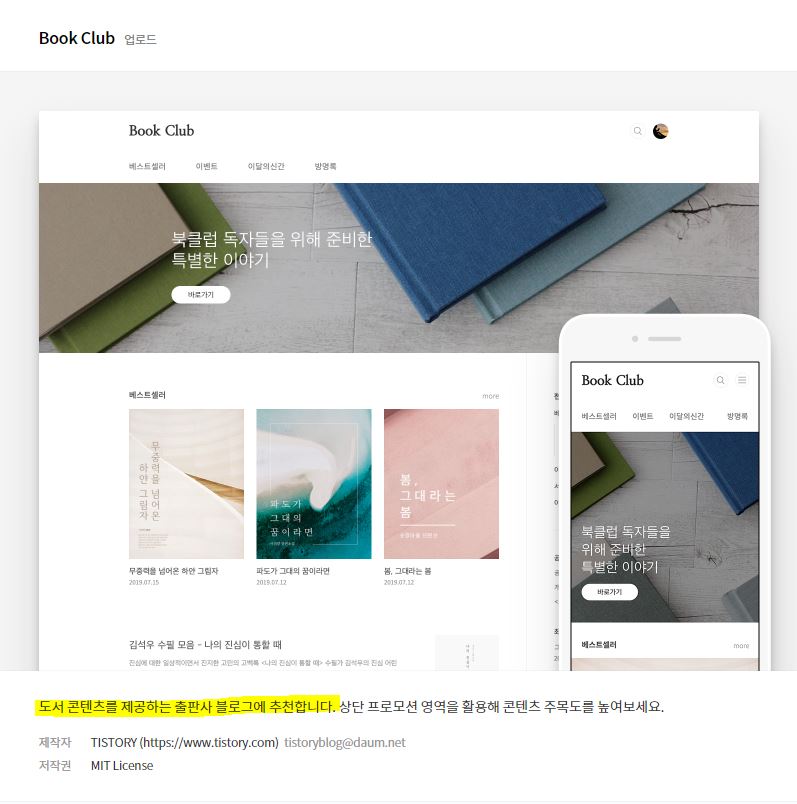
이 4가지 조건을 충족하는 스킨이 Odyssey(오디세이)와 Book Club(북클럽) 스킨이었습니다.
어떤 분께서 Whatever스킨이 애드센스 승인이 잘 나오는 스킨이라고 해서 도전해보았으나
2번에서 말했듯이 블로그 이름이랑 글 제목이 세로 정렬이 되어있지 않아 진짜 도저히 못쓰겠더라구요
저는 오디세이에서 태그가 나오는 게 싫기도 하고,
또 많은 수익형 블로그들이 사용하시는 북클럽 스킨으로 최종 선택하였습니다.
하지만 이 북클럽 스킨의 최대의 단점이 있는데요, 바로 썸네일입니다!
썸네일이 정사각형이 아닌 직사각형으로 나와요

그 이유는 스킨 소개란에서도 알 수 있듯이, 북클럽 스킨 자체가 "도서 콘텐츠"를 위한 스킨이기 때문이죠
그래서 책 사이즈에 맞게 썸네일도 정사각형이 아닌 직사각형으로 나오는 것입니다.
하지만 일반적으로 우리에게 익숙한 썸네일은 정사각형 이기 때문에, 썸네일을 정사각형으로 만들어 보겠습니다.
썸네일을 정사각형으로 만드는 방법
목차
1. PC 버전 : 글 목록 썸네일
우선 PC에서 보았을 때 직사각형 모양의 썸네일을 정사각형으로 수정해보겠습니다.
1) 블로그 관리자 페이지 > 꾸미기 탭 > 스킨 편집 > html 편집

2) CSS 변경
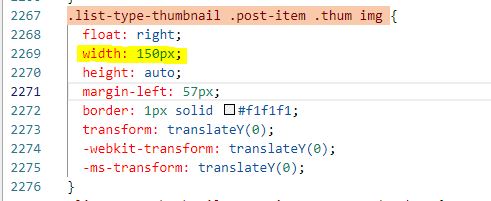
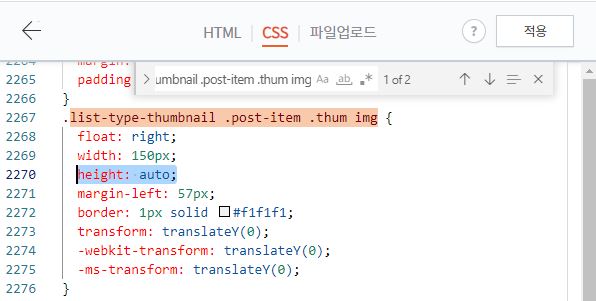
css 탭 > Ctrl + F 누르고 > " .list-type-thumbnail .post-item .thum img " 검색

3) width를 "150 px"로 수정 , height를 "auto"로 수정

다른 분들의 글을 참고해 보니까 width, height를 둘 다 150px로 수정하라고들 하시는데
그렇게 하면 pc에서는 잘 보이지만, 모바일에서는 여전히 직사각형으로 보이더라구요
그래서 width만 150px, height 를 auto 로 수정해줍니다. 이렇게 해도 반응형 스킨이어서 그런지 정사각형으로 잘 보이더라고요
4) HTML 수정
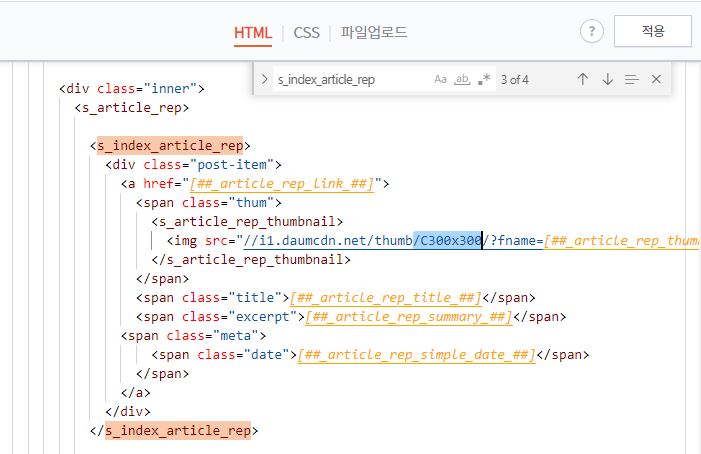
html 탭 > Ctrl + F 누르고 > " s_index_article_rep " 검색

저기서 C230 X 300 부분을 C300 X 300으로 바꾸어 줍니다.
만약에 본인이 사용하시는 썸네일 사이즈가 200X200 이라면 C200 X 200 올 바꾸어 주시면 됩니다!
5) 적용하고 새로고침 하여 확인!


짠! 썸네일이 정사각형으로 바뀌었습니다.
2. 본문 하단에 관련 글, 인기글 썸네일
다음으로는 본문 글 하단에 있는 관련 글, 인기글 썸네일을 정사각형으로 바꾸어 보겠습니다.

1) HTML 수정
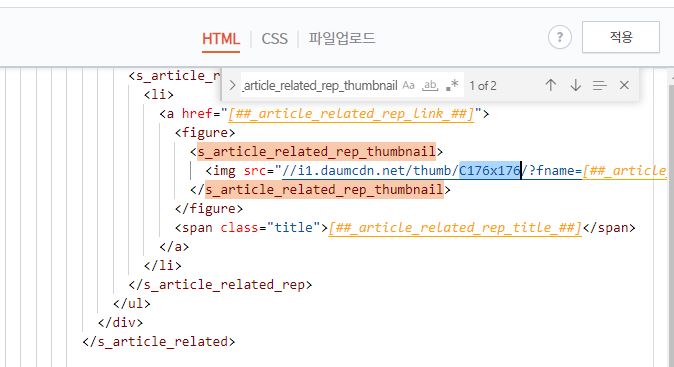
스킨 편집 > html 편집 > html 탭 > Ctrl + F 누르고 > " s_article_related_rep_thumbnail " 검색

여기서 C176 X 120 을 C176 X 176으로 바꾸어 줍니다.
그럼 썸네일 크기가 정사각형으로 바뀌실 거예요
그런데 아마 썸네일 사진의 크기가 커지면서 사진과 제목이 겹쳐 보이는 현상이 발생하실 겁니다!
이 부분은 CSS편집을 통해서 수정하면 되는데, 그걸 수정해보도록 할게요
2) CSS 수정
css 탭 > Ctrl + F 누르고 > " related-articles ul li figure " 검색

height 값을 0 % > 100% 로 변경
padding-bottom 값을 0px 로 변경합니다.
(※ 주의 ※ 뒤에 단위가 height 값은 % 이고, padding-bottom 값은 px입니다! )
3) 적용 > 새로고침 > 확인!

3. 모바일 버전 : 글 목록 썸네일
이번에는 모바일로 보았을 때 직사각형으로 보이는 경우 정사각형으로 바꾸는 방법을 알려드릴게요

아까 제가 1번 3)에서 말했다시피
css > " .list-type-thumbnail .post-item .thum img " 부분 수정을 할 때width, height를 둘 다 150px로 바꾸면
PC에서는 정사각형으로 나오는데, 모바일에서는 여전히 직사각형으로 나오더라구요
이게 이유가 북클럽 스킨은 반응형 스킨인데, 모바일에서는 사이드바가 사라지면서 썸네일이 직사각형으로 보이는 것 같아요
1) CSS편집
스킨 편집 > html 편집 > CSS탭 > Ctrl + F 누르고 > " .list-type-thumbnail .post-item .thum img " 검색

보통 다른 분들이 썸네일 정사각형을 편집할 때 저 부분을 width : 150px, height : 150px
이렇게 수정을 하시더라구요. 그런데 제가 그렇게 하니까 모바일에서는 여전히 직사각형으로 나와서
width : 150px , height : auto로 바꾸니까 모바일과 pc 둘 다 예쁘게 정사각형으로 나왔습니다.
2) 적용 > 새로고침 > 확인

짠! 이렇게 정사각형으로 예쁘게 썸네일이 나온 것을 확인하실 수 있어요
CSS랑 HTML 코드를 수정해야 한다는 번거로움이 있지만 한번 해두면 계속 적용이 되는 거니깐요
다들 썸네일 정사각형 모양으로 잘 수정하셔서 예쁜 블로그 만드세요~ 😊
'수익형 블로그 꿀팁' 카테고리의 다른 글
| 티스토리 북클럽 스킨 선택 후 해야할 13가지 (1) (7) | 2022.10.04 |
|---|---|
| 카카오톡 2단계 인증 해제 하는 방법 / 모바일, PC 모두 (7) | 2022.09.30 |
| "데이터를 조회할 수 없습니다. 계속 조회가 안 될 경우 고객센터로 문의해 주세요." 티스토리 구글 애드센스 연동 오류 (2) | 2022.09.25 |
| 티스토리 블로그 글 수정 없이 카테고리 바꾸는 법 (0) | 2022.09.24 |
| 티스토리 블로그 제목 폰트 바꾸는 방법 (10) | 2022.09.23 |



