블로그 제목의 폰트를 바꿔보겠습니다
폰트를 바꾸어 보면서 크게 2가지 문제가 발생하였는데
1) @import url () 에 폰트 링크를 넣어도 폰트가 변하지 않음
2) font-family 가 없음
다른 블로그를 참고하는데, header h1 > font-family를 수정하면 된다고 하는데
저는 아무리 찾아도 font-family 가 없더라구요.. 흑
그래서 제가 해결한 방법을 공유해드리려고 합니다
1. 우선 원하는 폰트를 찾습니다.
저작권 걱정 없는 폰트를 구할 수 있는 방법은 크게 2가지가 있습니다.
A. 구글 폰트 (https://fonts.google.com/)
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
B. 눈누 (https://noonnu.cc/)
눈누
상업용 무료한글폰트 사이트
noonnu.cc
저는 그중에서 글꼴이 조금 더 많은 "눈누" 사이트를 이용해보도록 할게요
2. 폰트 복사
사이트에 방문하셔서 원하는 폰트를 고르시고

웹폰트로 사용 부분을 복사합니다
복사하실 때 옆에 노란 네모 아이콘을 누르면 자동 복사가 됩니다

3. 티스토리 > 스킨 편집

4. html 편집

5. "CSS" 클릭

6. "Ctrl + F"를 눌러서 " Web Font Load " 검색 > 붙여 넣기

여기서 어떤 분께서는
@ imoprt url () 안에 링크를 삽입하면 된다고 했는데, 저는 그렇게 하니까 안되더라고요

그래서 그냥 위의 사진처럼 @font-face 어쩌구~ 하는 폰트 링크 자체를 삽입하니까 해결되었어요!
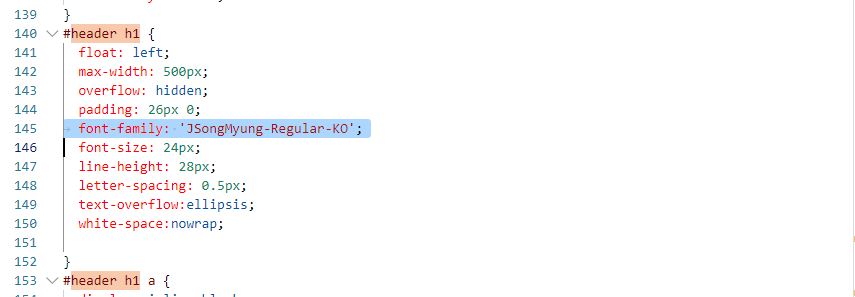
7. "Ctrl + F"를 눌러서 " header h1 " 검색

"header h1" 이 블로그 제목과 관련된 부분이에요
그리고 여기서 다른 분들은 "font-family"라는 부분을 바꿔주면 된다는데
저는 아무리 찾아도 그게 없더라고요
그래서 그냥 제가 직접 작성했더니 해결되었어요! (자세한 내용은 8번 참고)
8. "font-family" 부분 수정
우선 아까 복사했던 @font-face 어쩌구~ 부분에서
font-family: 'JSongMyung-Regular-Ko'; 부분을 복사해줍니다
이때 뒤에 " ; " 이 세미콜론이 빠지지 않도록 조심해주세요

그리고 다시 header h1으로 가서 붙여 넣기를 해줍니다.

9. 적용 > 새로고침

10. 확인!


완성 = . = vV
다들 쉽게 쉽게 하는 거 같은데 나만 어려운 것 같고 그렇네요
우리 같이 예쁘게 블로그 꾸며봐요😊
'수익형 블로그 꿀팁' 카테고리의 다른 글
| 티스토리 북클럽 스킨 선택 후 해야할 13가지 (1) (7) | 2022.10.04 |
|---|---|
| 카카오톡 2단계 인증 해제 하는 방법 / 모바일, PC 모두 (7) | 2022.09.30 |
| 티스토리 북클럽 스킨 직사각형 썸네일 정사각형 만들기에 관한 모든 것 (2) | 2022.09.26 |
| "데이터를 조회할 수 없습니다. 계속 조회가 안 될 경우 고객센터로 문의해 주세요." 티스토리 구글 애드센스 연동 오류 (2) | 2022.09.25 |
| 티스토리 블로그 글 수정 없이 카테고리 바꾸는 법 (0) | 2022.09.24 |



